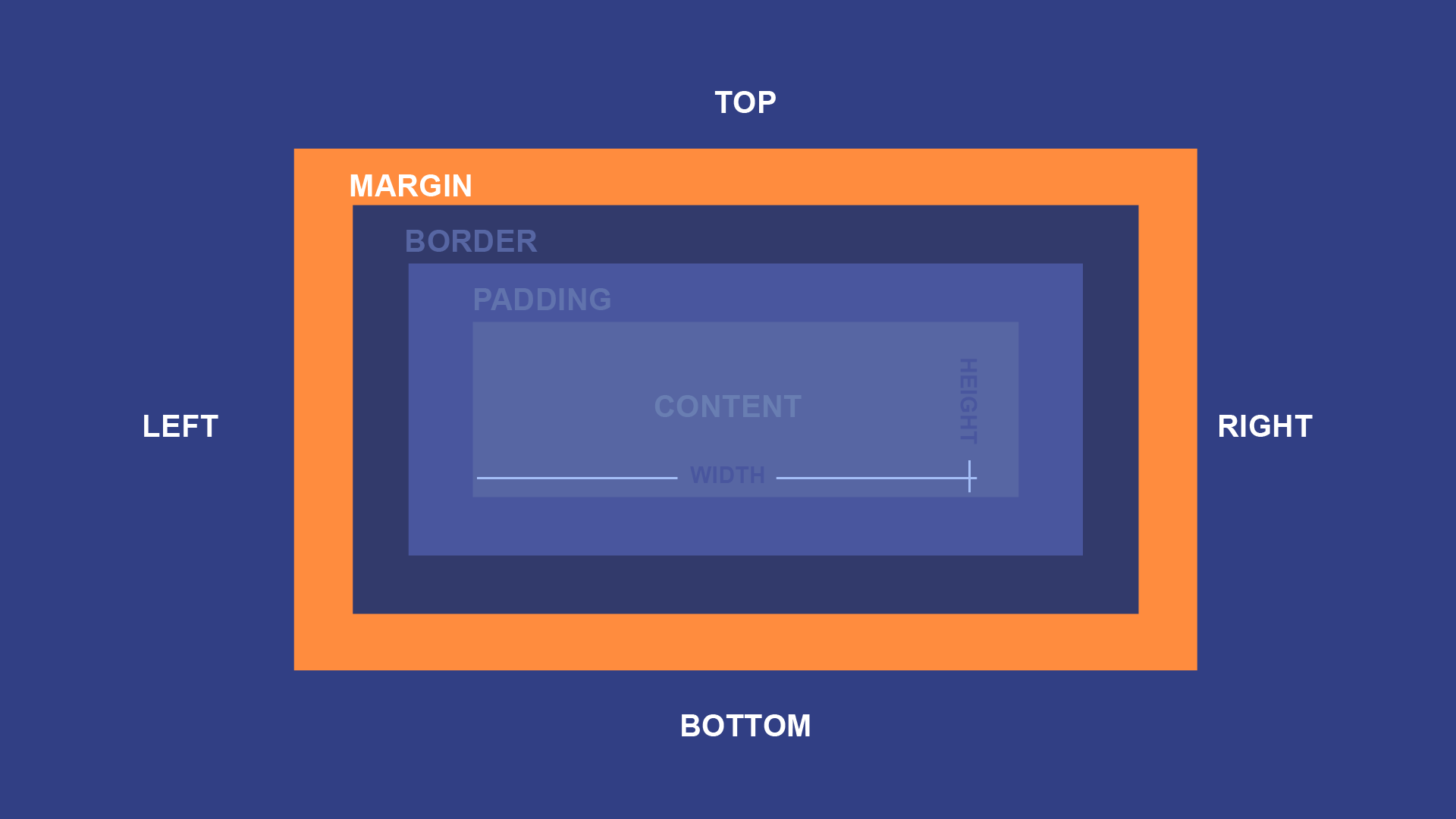
🖼️ Margins vs. Padding
Alright, let's have a little refresher. HTML is for building the website and CSS is for making it pretty. But how can we make it pretty? Well, there's many things that you can do aesthetically depending on what you want. But it is good practice to apply all of these changes in the main.css file rather than directly in index.html.
Margins:
This is the space around an element. You can change the margins on either side to move the element to the left, right, up, down, or even out of the screen (this is a joke please don't try this). A margin is transparent by default.
Padding:
This is the element and the contents it holds inside it. Padding is what determines how items appear in their containers.